Postman 基本使用
简介
在前后端分离开发中,后端在很多情况下是不能通过图形化页面进行测试的。比如在开发完毕后,通过点击“登录”按钮,前端就会把文本框中的数据传递给后端,但是在开发完成前,可能连登录页面都没有,后端想要测试接口的正确性,就需要自己去“模拟”这么一个过程,自己发送登录请求来进行测试。
Postman 就是这么一个模拟请求的工具。
安装与配置
来到官网:

先注册一个账号,之后使用 Postman 的时候最好是登录状态,方便同步信息。然后下载,一路 next 安装,这个环节无坑点,正常走就行。
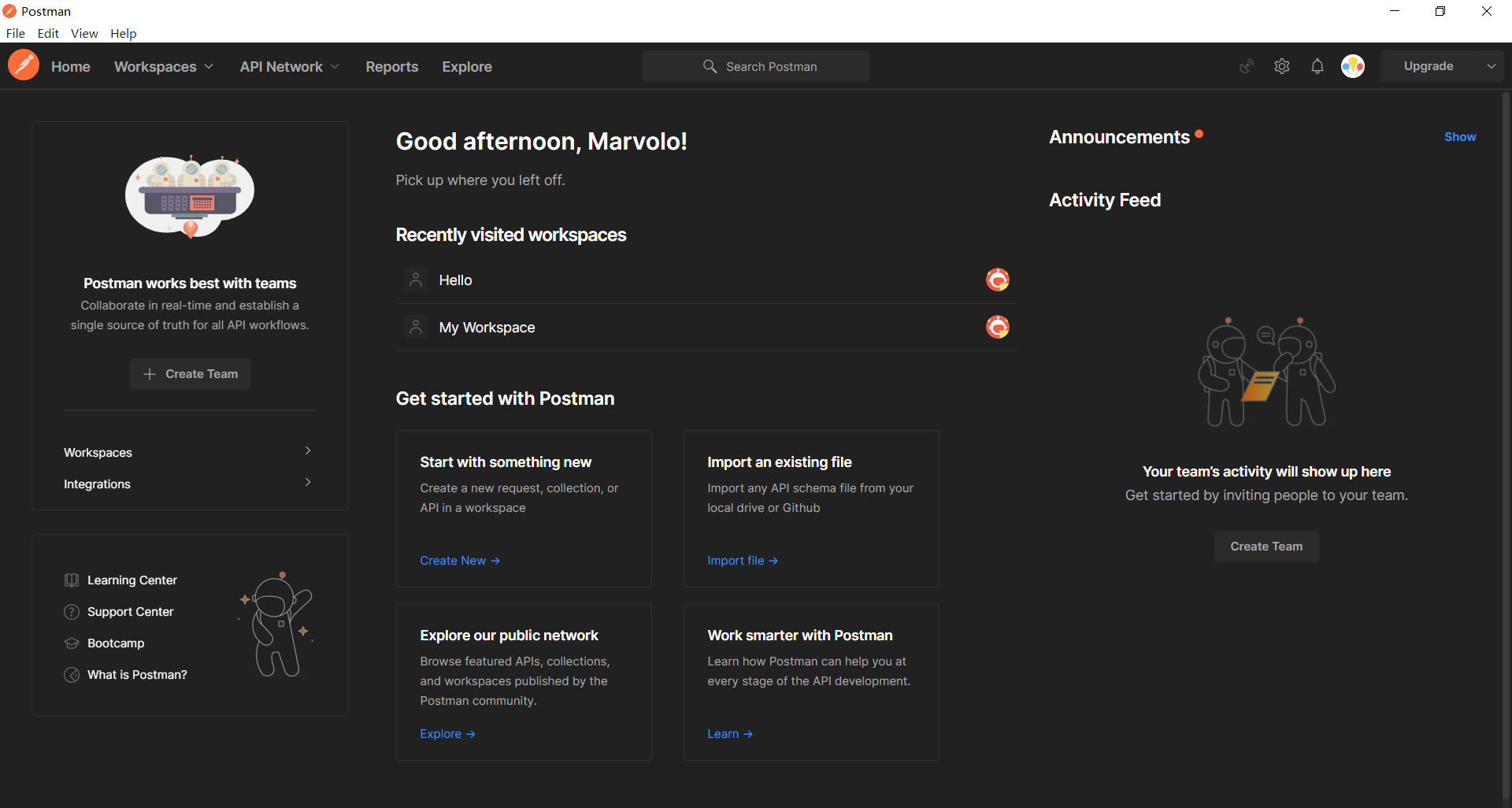
安装完毕并登录后,打开,页面应该长这样(我的是黑色是因为我改了颜色主题):

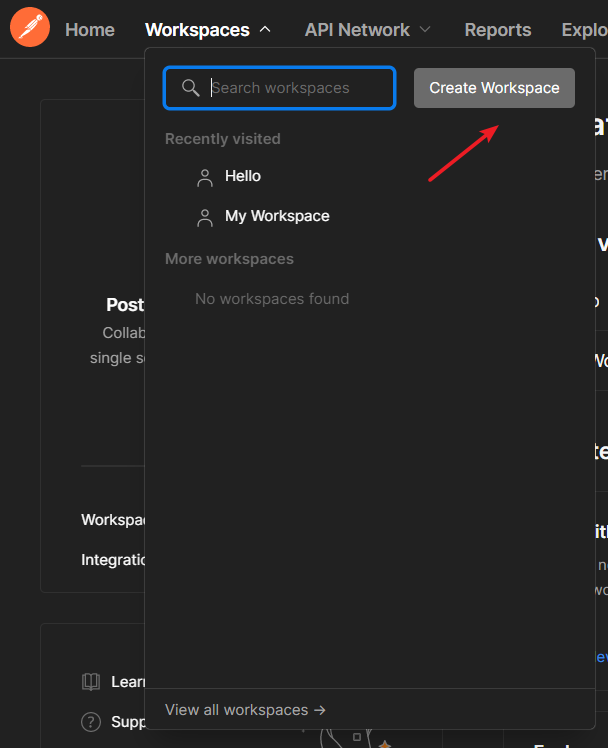
点击Workspace,也就是工作区,为之前的 hello 项目新建一个工作区:

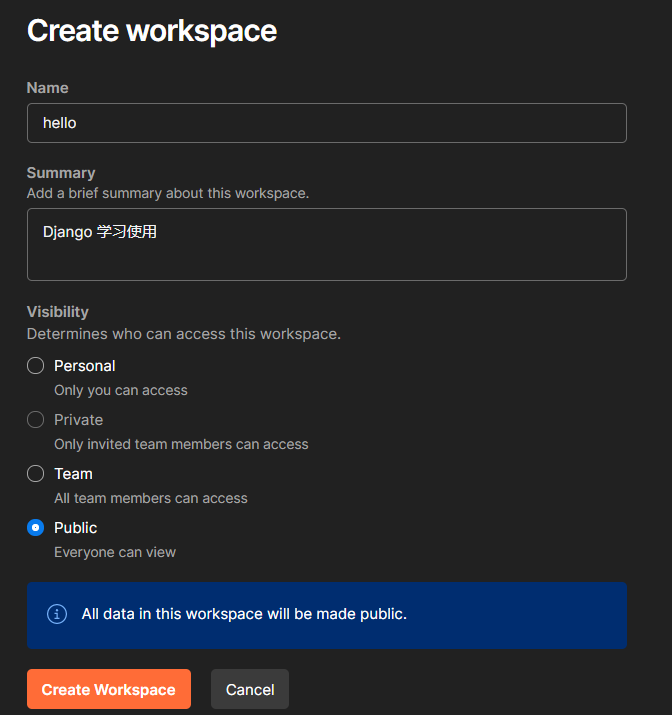
工作区权限随便设置一下,图省事直接 public:

创建完毕后,会自动打开新建的工作区,点击左侧的加号,新建一个文件夹(虽然请求可以不放在文件夹中,但是一个 Django 项目下一般有很多应用,按应用把请求归类较为方便):

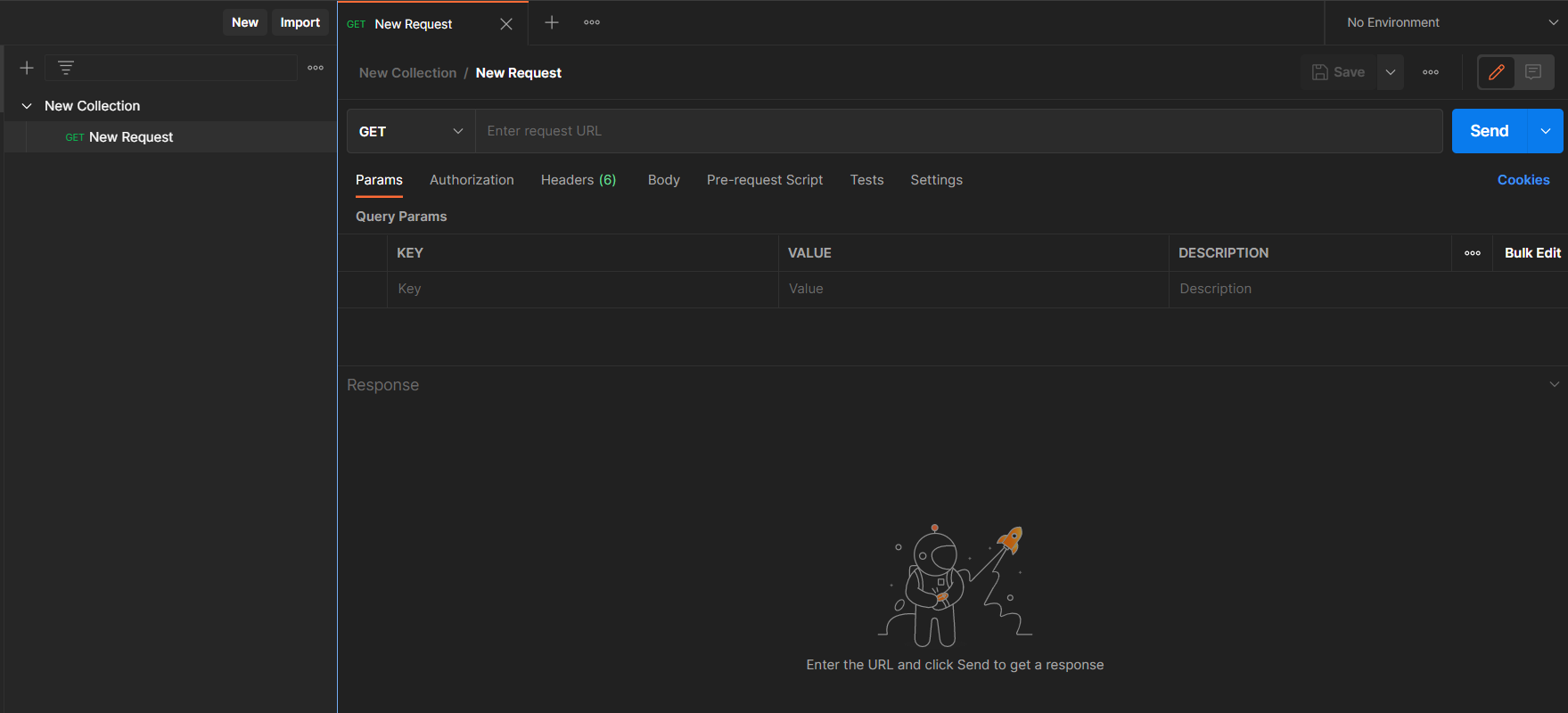
右键,Add Request,可以新建一个请求,创建完毕后如下图所示:

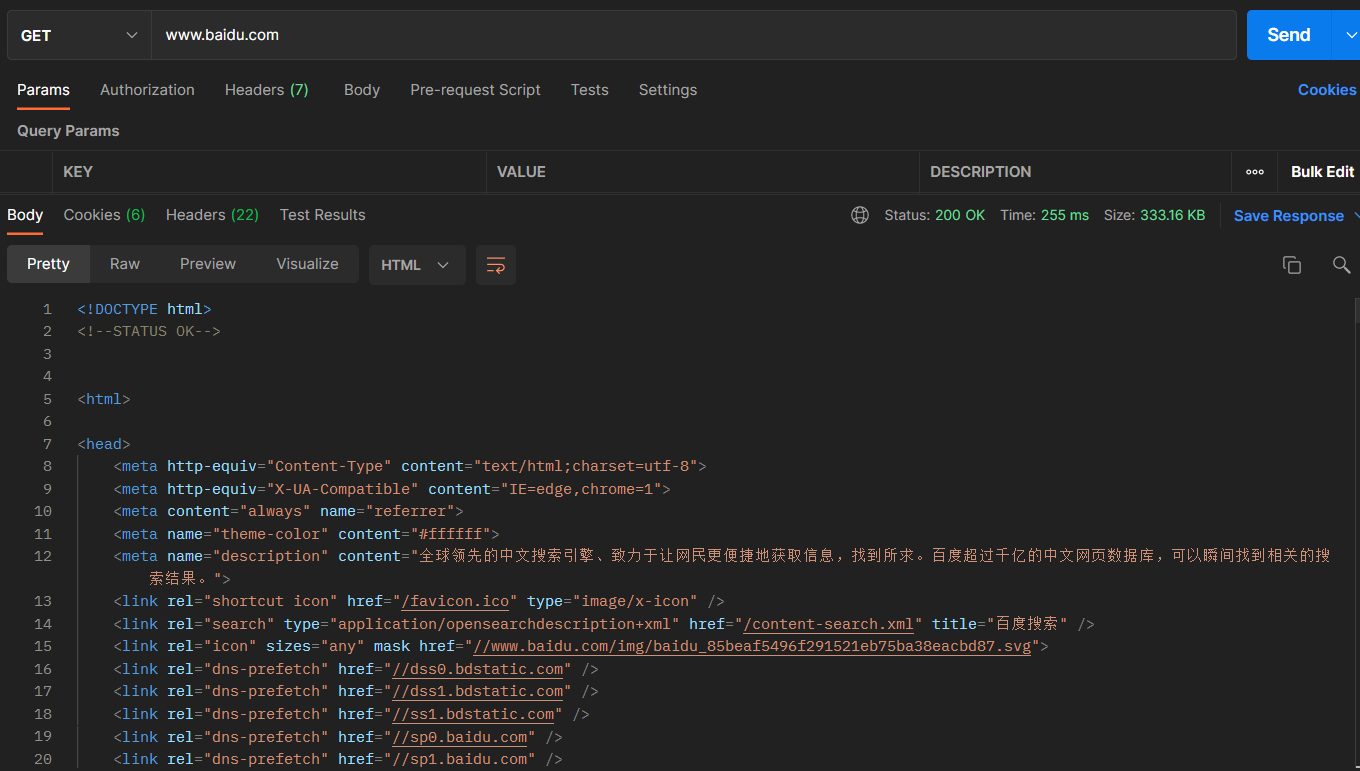
在 URL 一栏随便填一个网页,比如百度,然后点击 Send,就可以在下面看到返回结果了:

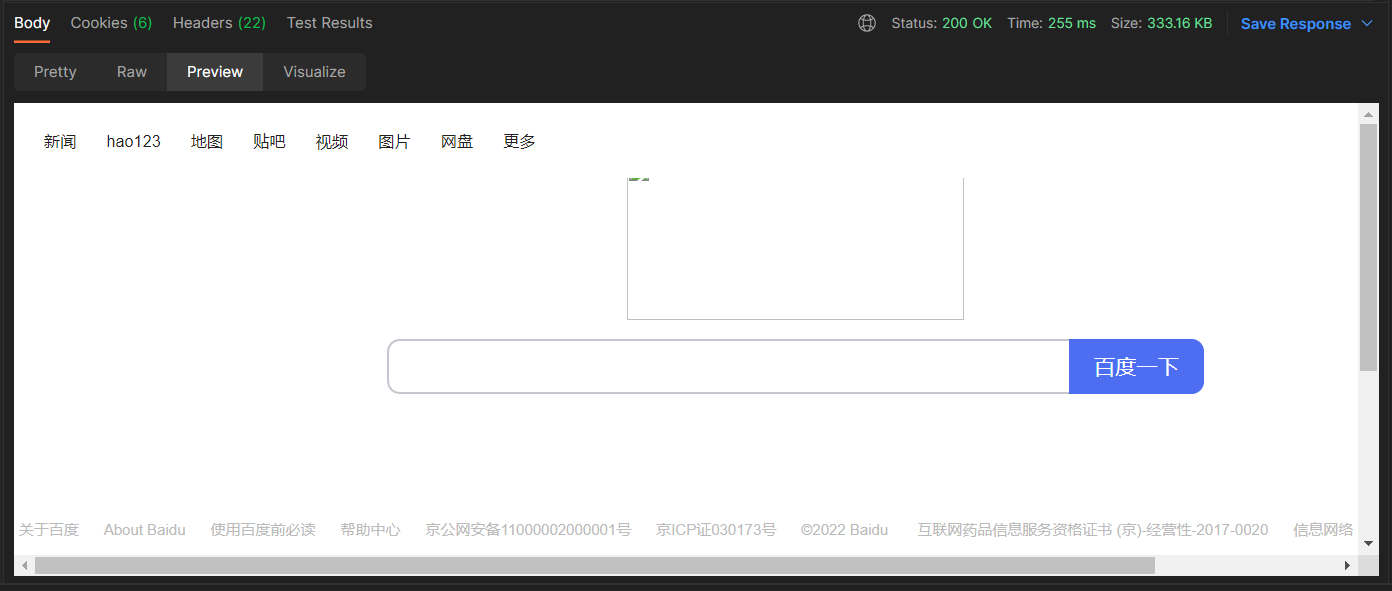
点击 Preview 就会让 Postman 渲染所拿到的 HTML 信息:

之后更多会使用 POST 请求,且来回传递的信息都是 json 格式。在之后进行登录注册时会进一步介绍。目前这个阶段,只要能看到上面的页面,会创建、归类新请求即可。
使用技巧
在后端测试时,如果部署在云端,往往有两个地址:127.0.0.1 和云端的服务器IP。有时一个接口在本地和云端都会进行测试,手动反复改 IP 很麻烦,这时就可以使用环境变量来简化这个过程。
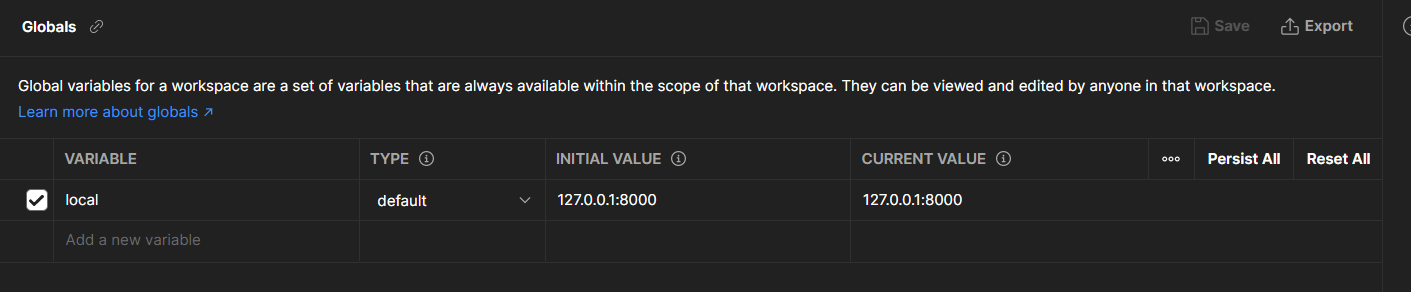
点击左侧Environment,点击Globals,新建一个变量local,填入本地的IP与端口:

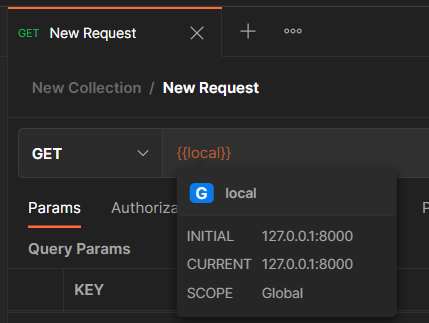
在刚刚的请求页面就可以使用这个环境变量来替代后面那么长的 IP 信息了。格式是{{变量名}}。例如下面这样:

每次只需要修改括号中的变量名,就可以快速完成 IP 切换,十分方便。