Lab07 CI/CD 简介 #
CI/CD 基本概念 #
CI/CD 指的是持续集成(Continuous Integration)、持续交付(Continuous Delivery)和持续部署(Continuous Deployment)。

在软件开发过程中,会经历开发、构建、测试、发布、部署等过程,在产品的迭代过程中,这些过程会不断地重复进行。
现在试想一下,你是一名测试人员,已经写好了很多测试用例,但是开发人员每次更新代码你都要手动重新构建软件,运行所有的测试用例并给出反馈,这是非常痛苦的。
CI/CD 就是将这些过程自动化的工具或者服务,请阅读这一篇 知乎文章了解更详细的信息。
简单来说,可以认为如下的观点是正确的:
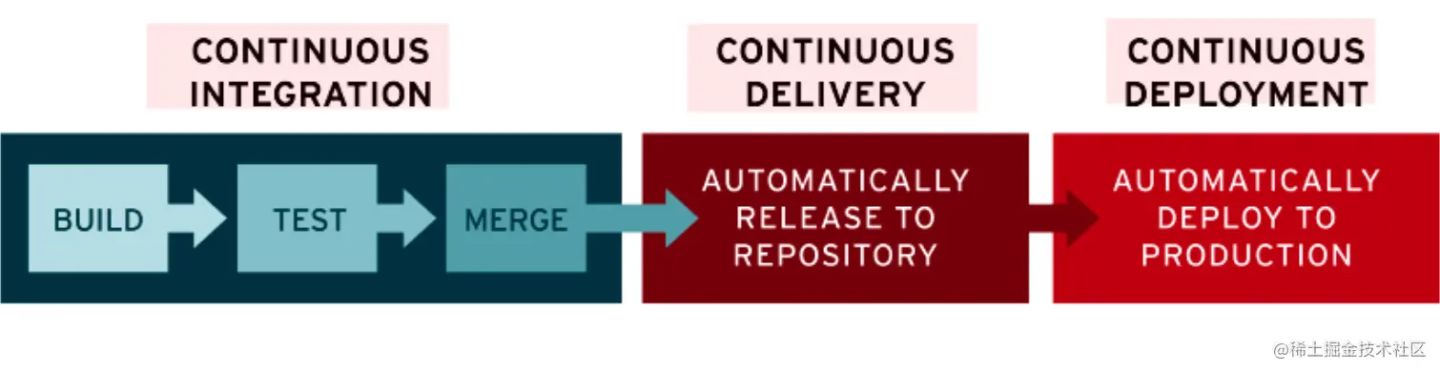
- 持续集成:自动化地进行软件构建(Build)、测试(Test)、代码合并(Merge)
- 持续交付:自动化地进行软件代码的发布(Release),发布的代码可以稳定地在生产环境中使用
- 持续部署:自动化地进行软件的部署(Deploy),将代码库中的代码实际部署到生产环境中
常用的 CI/CD 工具 #
CI/CD 的工具可以说是数不胜数,有无数种方案可以实现 CI/CD 的工作流。
根据项目的不同,选择的 CI/CD 工具很可能会不一样,这里简单地列出一些 CI/CD 工具:
- Github Actions
- Jenkins
- Circle CI
- Gitlab CI
- Bitbucket Pipelines
- Azure DevOps
当需要用到这些工具的时候,再去查阅相关的官方文档就可以了,软件开发不就是看文档写文档嘛,有什么难的(bushi
大作业 CI/CD 推荐方案 #
虽然大作业不强制要求部署到云服务器上,但是我们建议每个小组都购买一台云服务器,并且实现在云服务器上部署你们的网站。一些云服务器可以按小时计费,最基础的云服务器包年大概在100 元左右(学生价)。
我们推荐在 Github 上实现大作业前后端的 CI/CD,前后端各自一个仓库,两个仓库采用各自的 CI/CD 工作流。在向仓库的 main 分支 push 之后,利用 Github Actions 自动化地实现前后端项目在云服务器上的自动部署。
关于 Github Actions 的简单介绍,可以看看 这篇博客。
实验作业 #
部署自己的个人博客!
CI/CD 的实验作业将仅涉及到 CD 的内容,使用 Hugo 作为博客框架,使用 PaperMod 主题,部署的个人博客在所有截图完成后可删除(当然也可以保留)
- 如果已经有同学实现了大作业的 CI/CD,那么你的 CI/CD 作业可以不用写,但是需要提交你大作业的自动化部署方案,即你是如何利用 Github Actions 之类的工具实现自动化的
- 如果有同学已经有了个人博客,且已经实现了个人博客的自动化部署,那么可以提交你自己的个人博客的 CD 方案,这种情况也不用完成本文接下来的内容
作业命名为CI_CD_个人博客.pdf或者CI_CD_大作业.pdf,建议使用 Markdown 编写然后导出 pdf
环境配置 #
这一部分内容适用于想要保留个人博客的同学,不想保留的可以 fork 这个仓库到自己的 Github 账户下,并直接跳过环境配置这一部分
安装 Hugo #
官方安装文档:https://gohugo.io/getting-started/installing/
使用 Homebrew 安装:brew install hugo
使用 MacPorts 安装:port install hugo
在 Ubuntu 下:sudo apt install hugo
在 Arch Linux 下:sudo pacman -Syu hugo
- 下载 hugo_0.98.0_Windows-64bit.zip
- 解压该zip文件,将hugo.exe移动到一个合适的目录(例如D:\Hugo)
- 将hugo.exe所在的目录(例如D:\Hugo)加入到系统环境变量中
创建个人博客 #
Hugo 官方文档:https://gohugo.io/documentation/
打开你的 Terminal,将工作目录切换到工作区(下文中以D:\Workspace代替):cd D:\Workspace
使用 Hugo 生成新站点:hugo new site blog -f yml
现在,你的个人博客就创建好了,位于D:\Workspace\blog下
使用 PaperMod 主题 #
使用别的主题也可以,但是要在提交的作业中说明
PaperMod 主题官方文档:https://github.com/adityatelange/hugo-PaperMod
将工作目录切换到个人博客下:cd D:\Workspace\blog
初始化 Git 仓库:git init
使用 PaperMod 主题:git submodule add --depth=1 https://github.com/adityatelange/hugo-PaperMod.git themes/PaperMod
在D:\Workspace\blog\config.yml中添加这一行(更详细的配置参见Hugo框架以及PaperMod主题的官方文档):
theme: "PaperMod"
第一篇文章 #
将工作目录切换到个人博客下:cd D:\Workspace\blog
创建一篇新文章:hugo new posts/my-first-post.md
编辑D:\Workspace\blog\content\posts\my-first-post.md,将其内容修改为:
---
title: "My First Post"
date: 2022-05-04T13:25:38+08:00
draft: false
---
我的第一篇博客
启动 Hugo 服务器查看当前的博客效果:hugo server
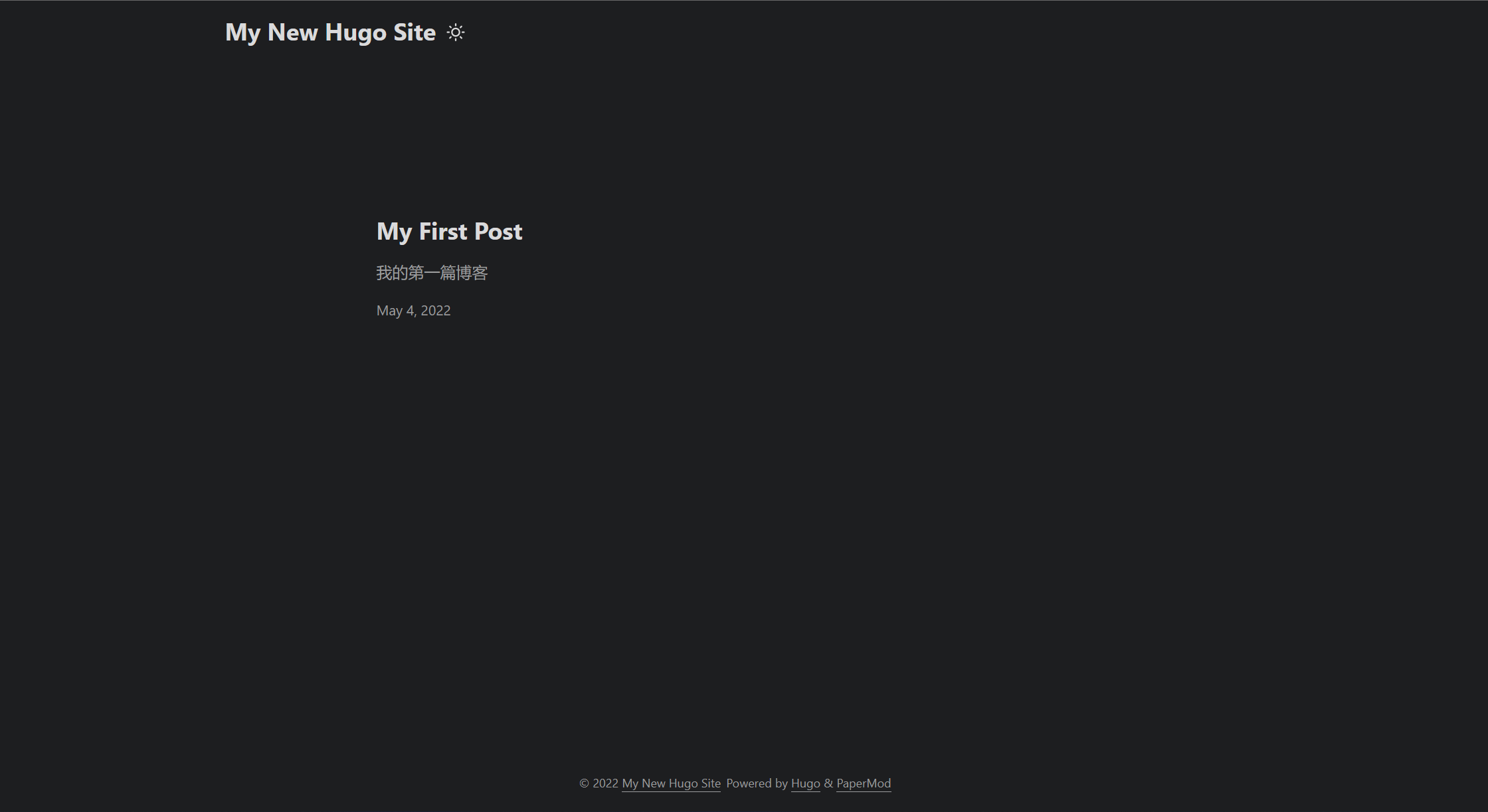
服务器运行成功后,可以在http://localhost:1313查看博客效果,例如下图:

博客的美化 #
由于精力有限,这部分内容将不再展开讲解,有兴趣的同学可以自行查阅 PaperMod主题的文档进行配置,PaperMod主题还有一个 示例的博客网站以供参阅,实际配置起来并不复杂。
启用 Github Pages #
关于 Github Pages,这里有一篇 博客可以作为简单的参考
创建个人博客仓库 #
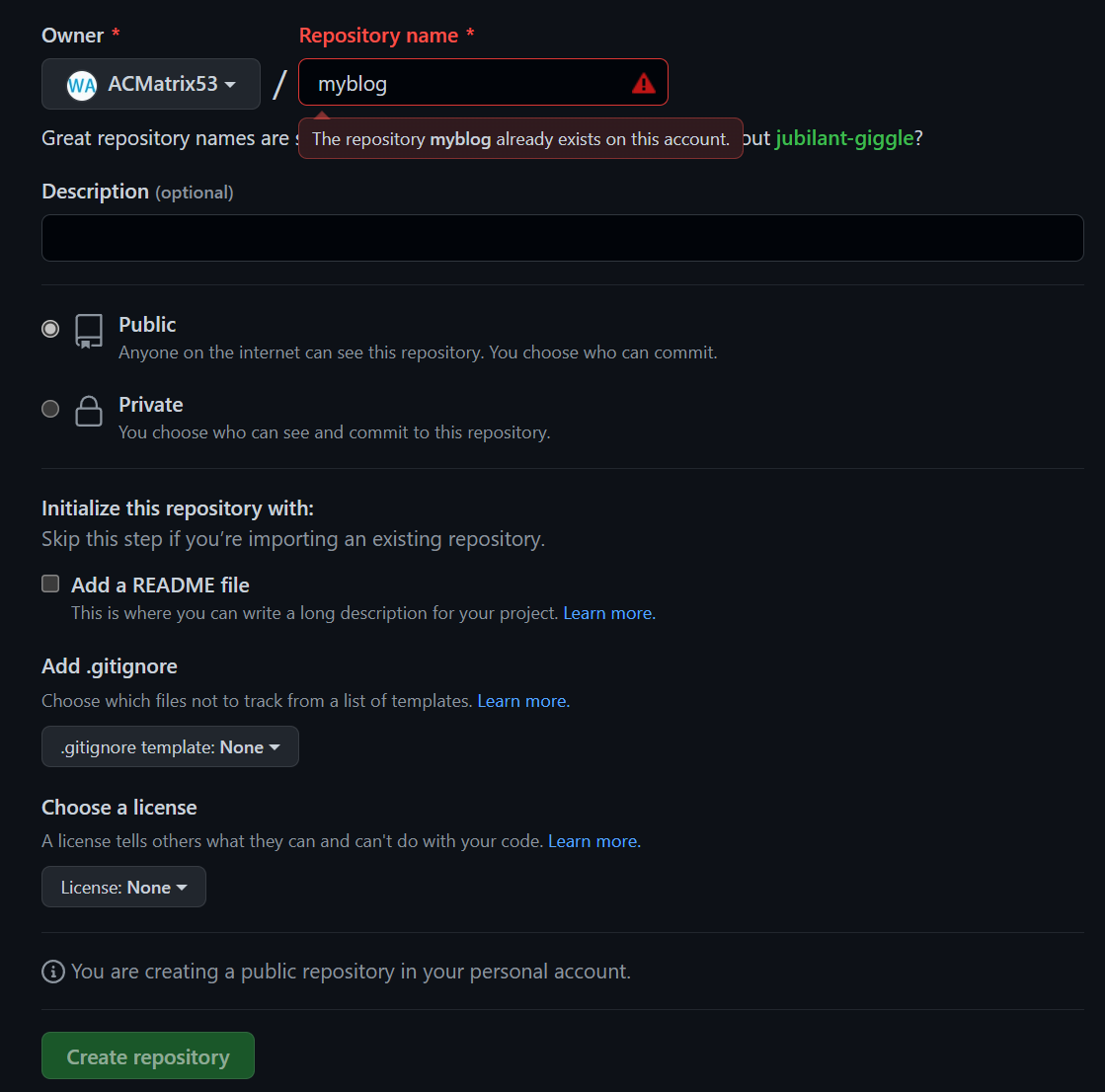
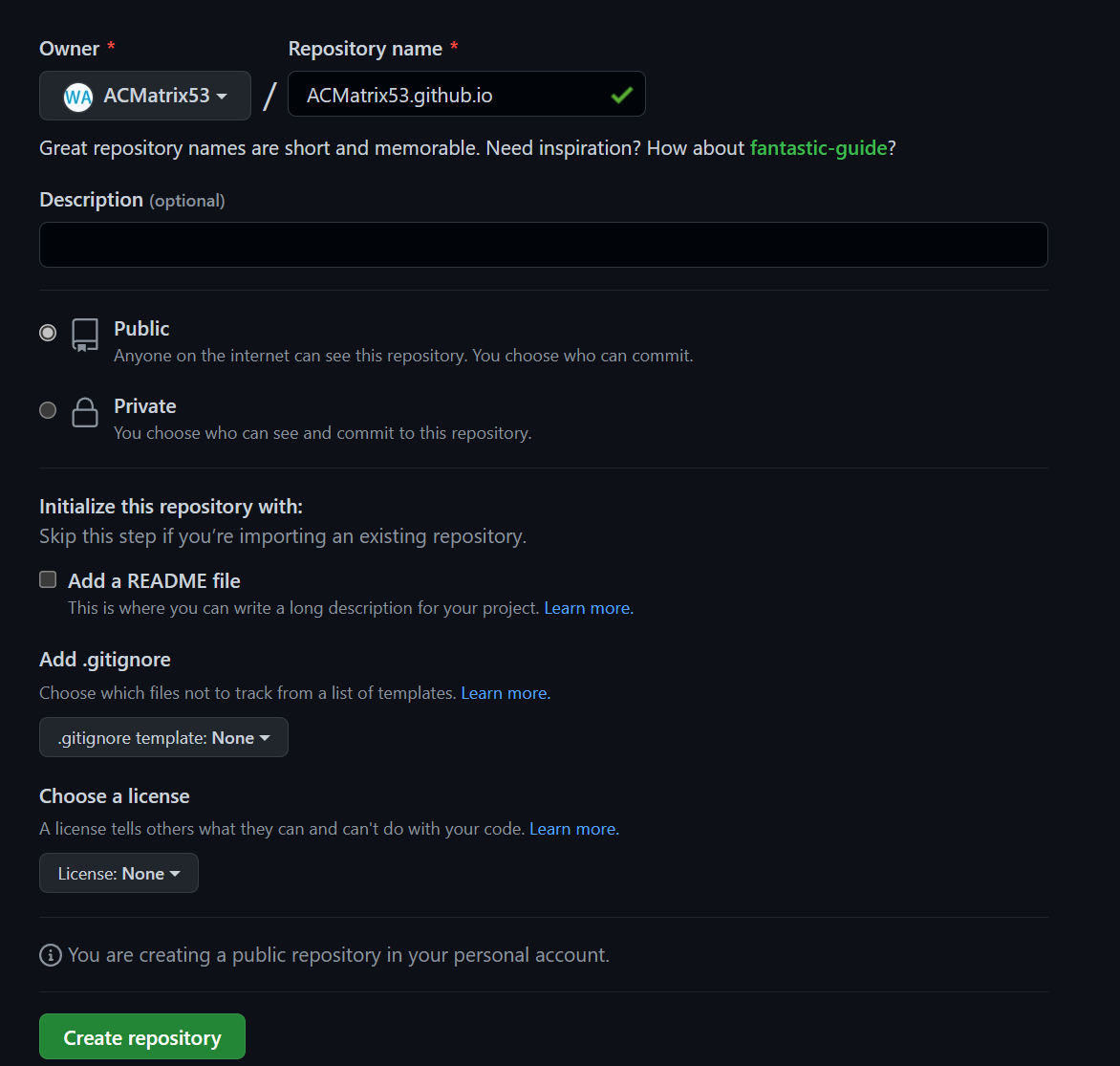
- 在Github上新建一个仓库(名字叫myblog或者blog之类的,下文假设为myblog),最好是public的仓库,例如下图的配置:

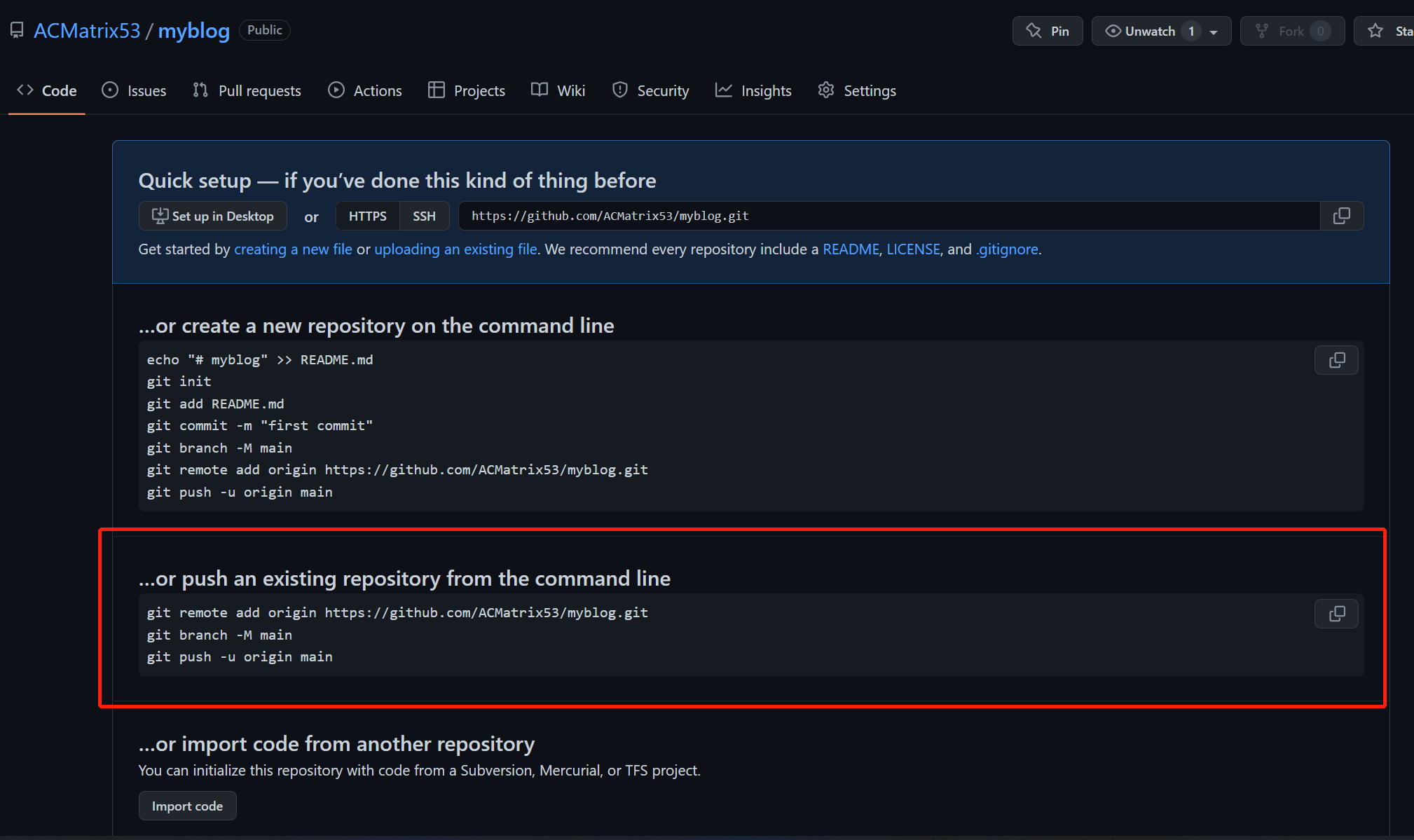
- 根据Github的提示,将本地的
D:\Workspace\blog仓库push到远程仓库,例如下图中的红色方框所示:
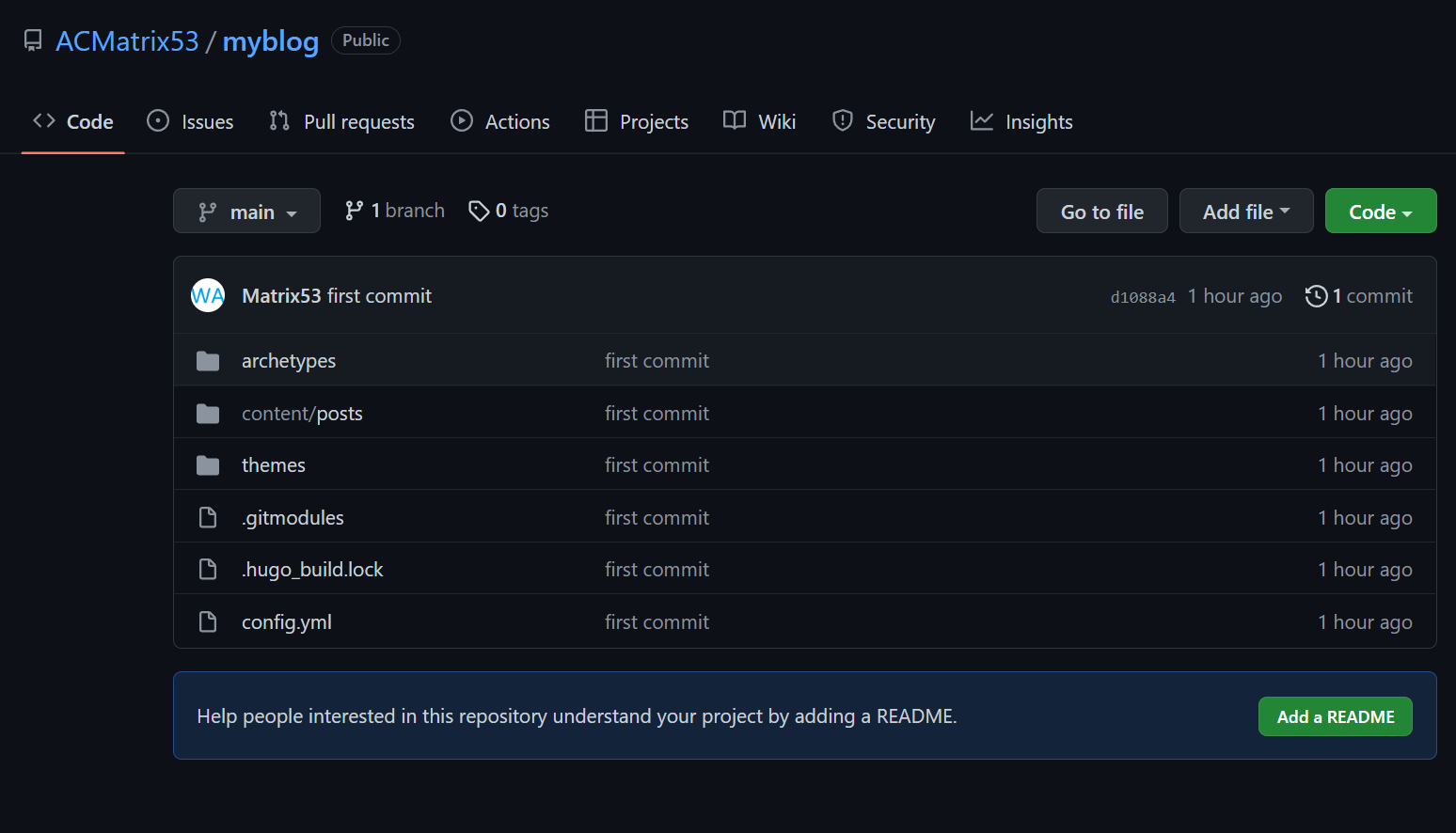
创建好仓库之后,结果应该如下图所示:

创建username.github.io仓库 #
为了使用 Github Pages,该仓库是必须要创建的,这里的username是你的Github用户名,例如下图:

至此,你已经有了两个仓库,即myblog和username.github.io
将这两个仓库目前的内容截图,作为作业的第一张截图
添加 CD 工作流 #
博客仓库的配置 #
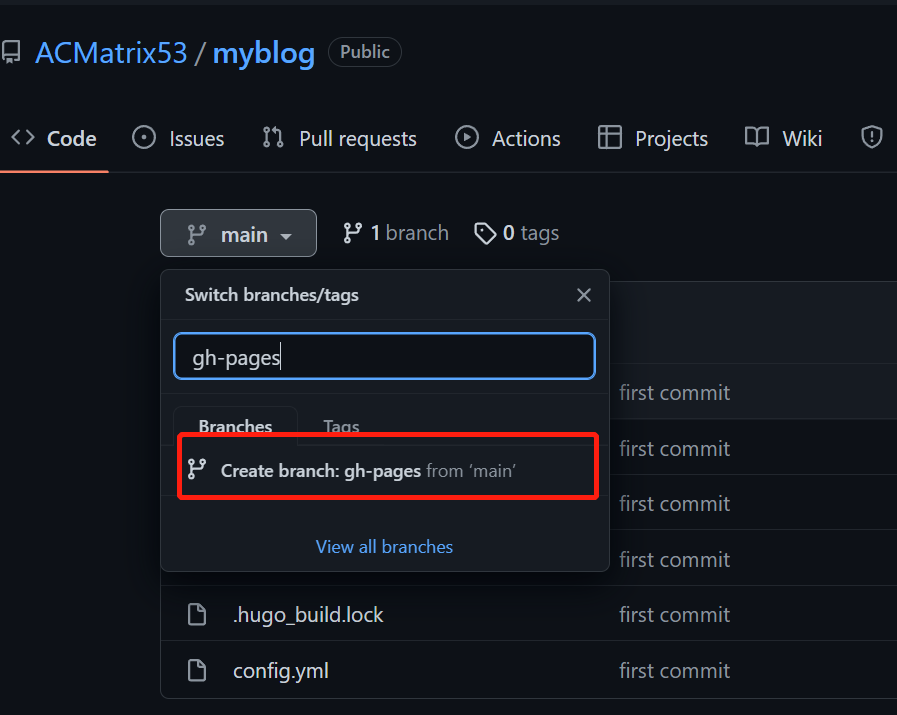
在远程仓库上新建一个名为gh-pages的分支,如下图所示:

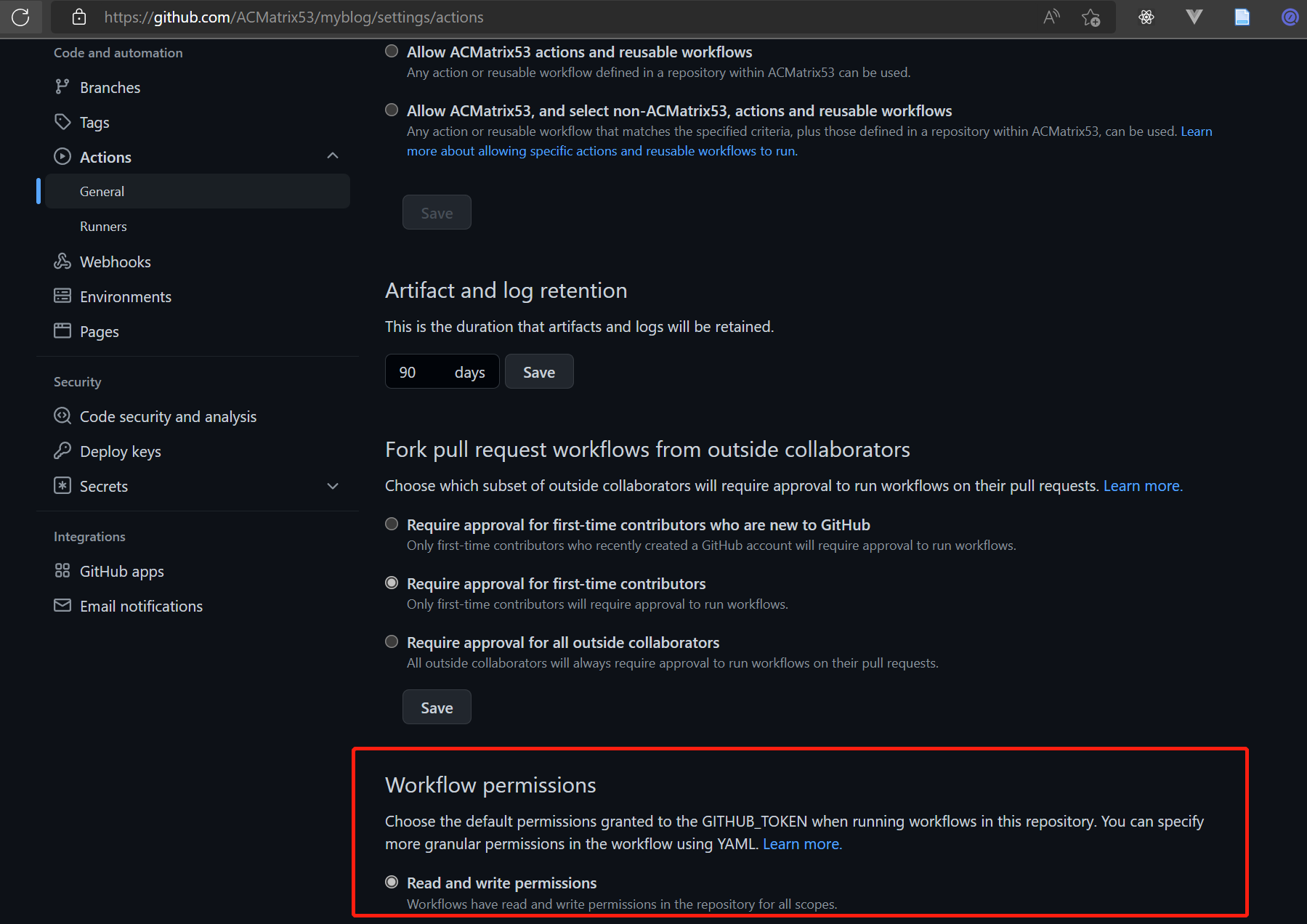
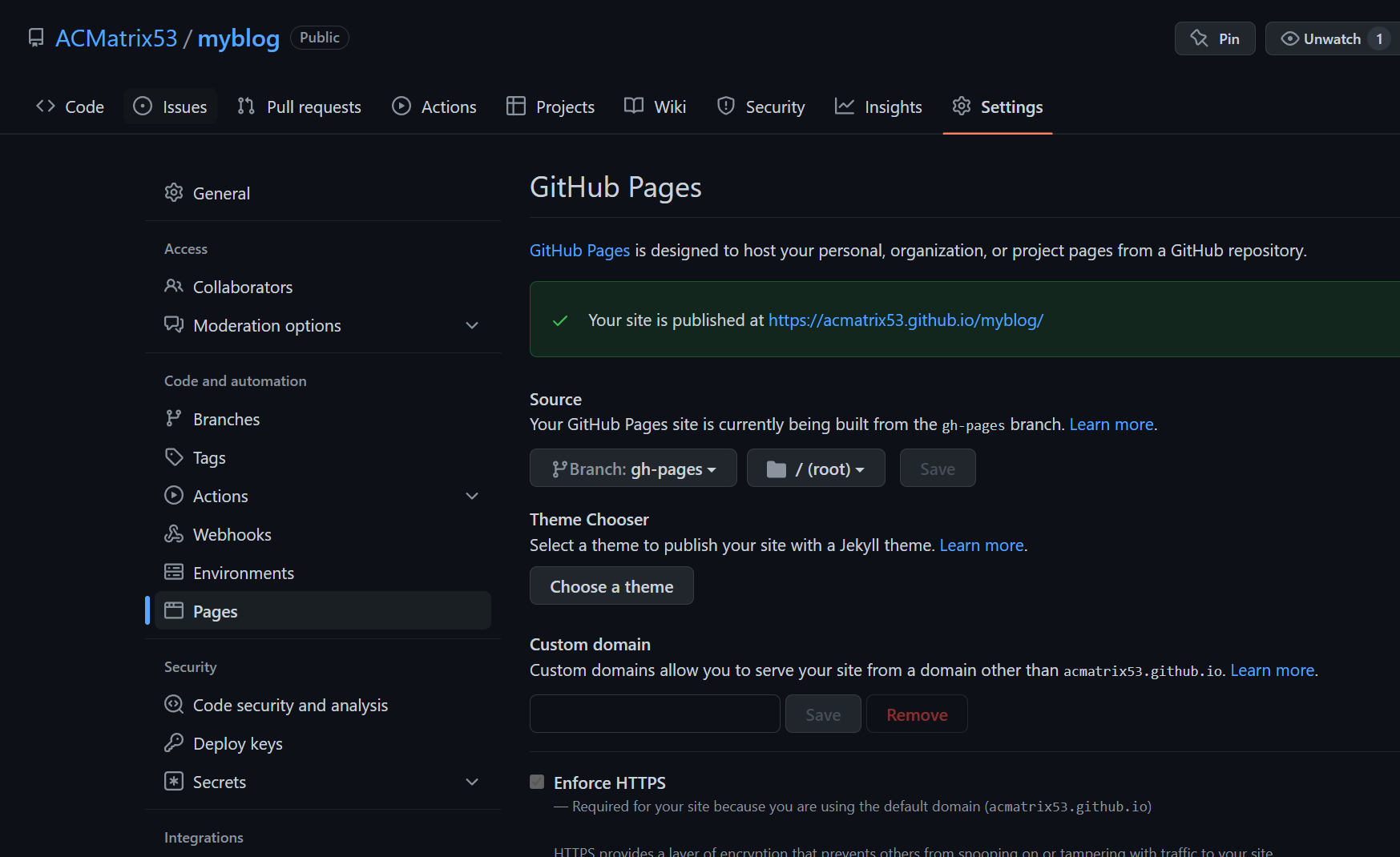
在博客仓库的Settings -> Actions -> General中修改如下配置,使得 Github Actions 拥有对仓库的写权限,如下图所示:

接下来查看Settings -> Pages下的内容,就会发现Github Pages已经启用了,例如下图:

将Github Pages成功启用的页面截图,作为作业的第二张截图
配置文件的编写 #
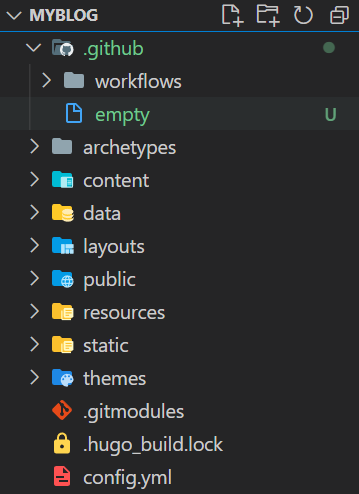
为了使用 Github Actions,我们需要在博客仓库中创建.github/workflows文件夹,如下图所示:

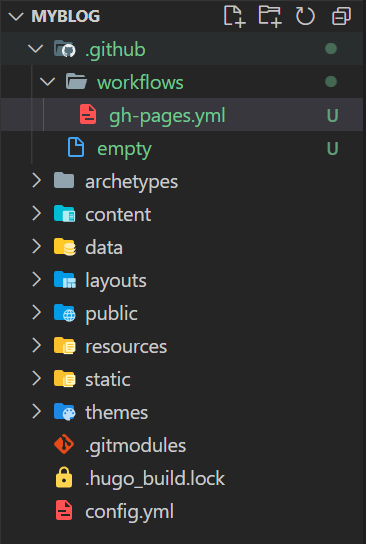
在该文件夹中的yml文件将成为我们定义的CI/CD工作流,下面我们在.github/workflows中创建一个gh-pages.yml文件,如下图所示:

gh-pages.yml文件的内容为:
name: github pages
on:
push:
branches:
- main # Set a branch to deploy
pull_request:
jobs:
deploy:
runs-on: ubuntu-20.04
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
# extended: true
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: github.ref == 'refs/heads/main'
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
另外,为了博客网站的正常展示,还需要将
config.yml中的baseURL更改为这样的格式:https://<USERNAME>.github.io/<REPOSITORY_NAME>最后的
config.yml文件大概如下所示(用户名和仓库名称用自己的):baseURL: https://ACMatrix53.github.io/myblog languageCode: en-us title: My New Hugo Site theme: "PaperMod"
最后,将博客仓库中新增的更改push到远程,CI/CD 的工作流就已经实现了。
将目前博客远程仓库中的内容截图,作为作业的第三张截图
结果验证 #
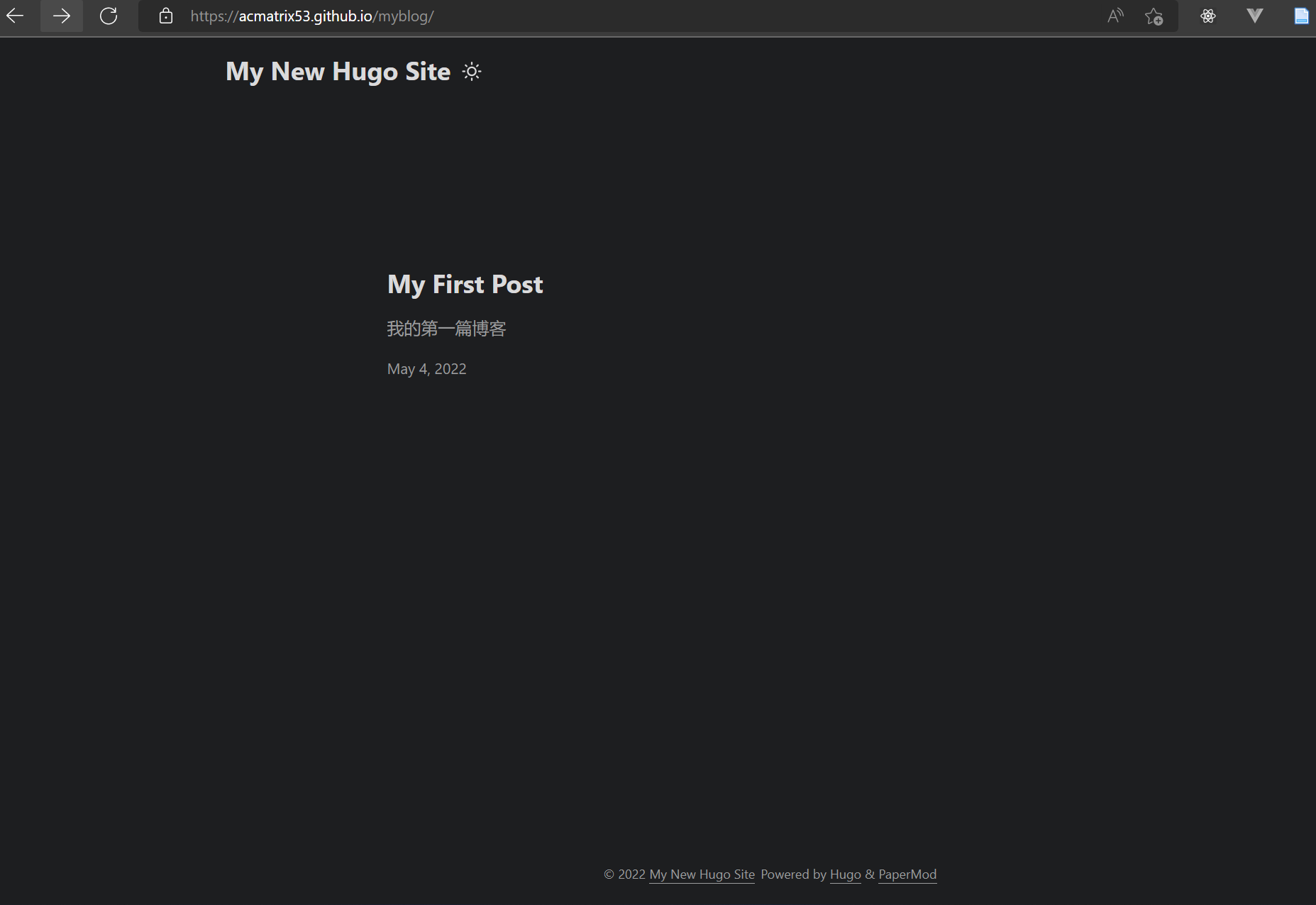
访问自己的博客网站,查看网站效果,如下图所示:

将自己博客的网址和内容截图,作为作业的最后一张(第四张)截图
好了,到目前为止,你已经有了一个可以访问的个人博客了!如果想了解更多Github Actions的信息,建议去阅读官方文档,没有什么东西比官方文档更好用了。